LEARN HTML
Hypertext Markup Language
HTML ONLINE TRAINING
LEARN TO EASY WAY
- HTML – Information
- HTML – Introduction
- HTML – Basic Tags
- HTML – First Web Page
- HTML – Text Formatting
- HTML – Attributes
- HTML – Links
- HTML – Image Tag
- HTML – Map Tag
- HTML – Blocks
- HTML – Frames
- HTML – Fonts
- HTML – Tables
- HTML – Lists
- HTML – Forms
- HTML – Icons
- HTML – Meta Tag
- HTML – Script Tag
- HTML – Link Tag
- HTML – Marquee Tag
- HTML – Audio and Video
- HTML – Iframe & Embed
HTML – Information
What is HTML In this world, every person needs the means to earn money so that he can fulfill his own needs and fulfill his dream. Different people do different kinds of work, like if someone does their own business, then someone works inside a company. Whether the work is big or small, a person has to work hard in every work, only then can he be successful in his life. In the same way, a blogger also earns hard money through the Internet.
Just as the rest of the work requires hard work and dedication, in the same way, a lot of hard work has to be done to do web design and blogging. To do website design and blogging, a person does not need much, just a computer or laptop and he should have an internet connection. And what should be the most important thing to do in web design and blogging is “knowledge”. To start web design and blogging, the most important thing is to create a website of your own. What is needed to create a website? Must have a thorough knowledge of HTML. If you want success in the world of web design and blogging then it is very important for a blogger to have knowledge of HTML.

But not everyone has a thorough knowledge of HTML, and those who want to start their career in web design and blogging and if you want to get into the field of web design and blogging and want to become a successful web designer and blogger then you It should start with learning Html. Html is a basic thing to move forward in this field.
Let us now know what HTML is? We call Hypertext Markup Language by short name HTML. HTML is the language of a computer that is used to create websites. And CSS is used to give it a colorful look. This language is very simple compared to other languages of computers like C, C, JAVA, etc., using it, anyone can learn easily and in a very short time. After the creation of a website with the help of HTML, any person in the world can view the website through the Internet. HTML was discovered by Physicist Tim Berners-Lee in 1980 in Geneva. HTML is a platform-independent language that can be used in any platform such as Windows, Linux, Macintosh, etc.
What is HTML used for? Creating a webpage using HTML is very easy, for this you need two things – first is a simple text editor such as Notepad in which HTML code is written and second is a browser like Internet Explorer, Google Chrome, Mozilla Firefox, etc. Your website is recognized and what an internet user can see . HTML is made up of a series of small codes that we write in notepad, these small codes are called tags. HTML is used to create a basic website. The website designer sets the design of the website using HTML according to how the design of the website will be. It is very important to know the HTML language for designing a website, the design of every website starts with HTML, without HTML the web developer cannot design any page, so to learn a good web design and blogging It is very important to have knowledge of HTML.
Introduction of HTML
HTML is a Hyper Text Markup Language. Which is used to create web pages or websites. We can create our own web pages using different tags of HTML. We can run and use the website or web page developed in HTML on all these platforms Windows, Mac, and Linux.
Hyper Text
Hypertext is a method using which we can explore the website, it is a simple text, we can also call hypertext as hyperlink which converts any text as a hyperlink through the anchor tags of HTML.
A hyperlink can be created from any text using HTML’s Anchor ( <a >) tag. Aside from this, it is also possible to hyperlink photos, films, music, etc. Hypermedia describes this kind of link information.
Markup
Markup in HTML means to format the style and layout of any text, you can mark it using tags in any text. The type of tags you use to mark text, the same text appears on your web page.
Language
HTML is a language that is used to create a website, you can create your own website with the help of HTML and run it on the browser.
History of HTML
The HTML language was developed by Tim Berners Lee in 1991. He used HTML first. At present, the organization “World Wide Web Consortium (W3C)” is responsible for the development of HTML. This organization now takes care of HTML. Let us know that if we talk about the versions of HTML that have come so far, then a total of 7 versions of HTML have been released so far.
HTML 1.0
This was the first version of HTML and very few people used this language. The text could be structured by this. Some tags were created for this and this version had no name, it was just called HTML. But the next versions of HTML had names. Hence this version is also called HTML 1.0 for the sake of convenience.
HTML 2.0
This version included all of HTML 1.0’s features and along with some extra features were added, in which ‘Image Tag’ was the most important. So that the website can be made better. This version was brought in 1995.
HTML 3.0
After this version came, HTML became very popular but due to some compatibility problems in this version, this version was stopped but after solving the problem it was introduced again.
HTML 3.2
With HTML 3.2, there are more options to produce HTML documents. In this variation, some new “tags add” and ‘Attribute’ were added which were more for its ‘style’ than the structure of the document. However, up until this point, “Browsers,” or software that reads HTML, was extremely slow. All of the HTML 3.2 features were still not supported by them.
Some new tags were added to this version. And with this version, there has been a lot of increase in website development. This version was brought in 1997.
HTML 4.01
Many individuals wanted to learn HTML because the Internet had become so popular. and those who were already associated with it. The next version of HTML HTML 4.0 was published and by now ‘Style Sheet’ was also making its place, in this version along with cascading style sheet some new tags were also added. Therefore, certain additional features, such as frame, script, stylesheet, etc., were introduced in this version, which was released in 1999.
XHTML HTML 5.0
XML was also added in this version. This version was brought in 2000.
HTML 5.0
This is the latest version of HTML. In this version, some new tags and features have been added along with multimedia support. This version was brought in 2014.
The latest version of HTML is HTML 5. In this version, apart from multimedia support, the features of XML have also been added. This edition is slowly making its mark. and has become very popular
Full details of HTML Tags
HTML document is defined by HTML tags only. Only HTML tags can be used to generate an HTML file.
1. What is HTML Tag?
2. How many types are there?
1. Pair HTML Tag
2. Unpair HTML Tag
3. Basic tags of HTML
Now You Must Be Thinking That
What is HTML Tag?
How many types are there?
What is HTML Tags
Whenever we do coding in HTML, we have to create tags because in HTML we cannot do any work without tags. HTML tags are also called HTML elements. If you understand HTML tags then you can learn HTML easily.
HTML Tag is a simple word. Which is surrounded by Angular Brackets (< >). There are many tags available in HTML, some tags are used to format text, which controls your text, then some tags are used to insert multimedia. Like – Audio tag, video tag, image tag, embed tag, etc. Let us understand this with some examples given below –
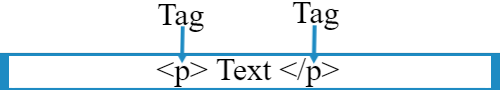
Example 1
Paragraph Tag has been created to write a Paragraph in HTML Document. In which only P of the word Paragraph has been used. By which the Paragraph Tag is formed. Here the letter P is written between Less Than and Greater Than. Paragraph Tag is written like this.

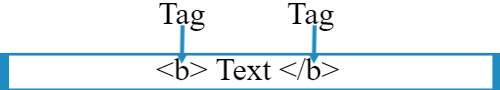
Example 2
Bold Tag is used to make the text bold. To create a bold tag, only B of the word bold is used. Here the letter B is written between Less Than and Greater Than. It is written like this.

How many types are there?
In the language of HTML, there are various types of tags. Basically, two types of formats are used for HTML Tags
1. Pair HTML Tag
2. Unpair HTML Tag
1. Paired HTML Tags
The majority of HTML tags are paired tags.
2. Unpair HTML Tags
Unpaired Tag is also called Singular HTML Tag. This tag is alone. In an Unpaired Tag, the Opening Part and Closing Part are written together. A singular tag is defined in an HTML document as follows.
![]()
Basic tags of HTML
Basic tags in HTML are those tags which are commonly used in HTML and the work of every tag has already been defined, just you have to use those tags and explain about them. And some basic tags of HTML are given below.
<html> </html>
Whenever we start coding in HTML, first of all, we have to write HTML tag because HTML tag defines that the code written below it is written in HTML language.
<Head> </Head>
Head tag is used in HTML to give information about the web page. For example, we use the head tag to give information about what the web page is made for or what information is on the web page.
<Title> </title>
The title tag in html is used to give the short name of the web page. And the title always appears in the tab of the browser.
<Body> </body>
We can create many tags inside the body tag. And by using the body tag, we can show whatever we want on our web page.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
A webpage is an HTML document available on the Internet, read by a web browser. Each webpage has a unique webpage through which any person can access it. The webpage contains graphics, video, audio, hyperlinks and other content along with simple text.
COLLEGE TUTORIAL
GRADUATION
Wireless, Windows operating system along with the internet is used to build a network, and the internet can extract speed from speed test software.
Read More
M DEGREE
Free job alert do not provide a lot of site information so that you do not get to know about the job alert, along with Sarkari job, they should focus on general knowledge only.
Read More
ENGINEERING
Online exam is a very good option to get more children to do exams in minimum time like- SSC online, competitive exams, sample paper, UPSC online
Read More
- Pro Tips to Secure Your Social Media Account in Hindi
- Pro Tips Your Social Media Account in Hindi
- Pro Tips to Secure Your Social Media
- Pro Tips to Secure Your Social Media Account in Hindi
- Pro Tips Your Social Media Account in Hindi
- Pro Tips to Secure Your Social Media
- Pro Tips to Secure Your Social Media Account in Hindi
- Pro Tips Your Social Media Account in Hindi
- Pro Tips to Secure Your Social Media
 Tutorial Guru All Type of Tutorial Available Here
Tutorial Guru All Type of Tutorial Available Here